تا به حال شده به این فکر کنیم که با ترکیب تصاویر برنامه جذابتری داشته باشید استفاده
از تصاویر میتونه یه راه حل باشه ولی اینکار باعث افزایش حجم برنامه میشه.
امروز در هیروتک میخوایم آموزش shape در اندروید رو خدمتتون ارائه بدهیم.
چرا باید از shape drawable استفاده کنیم:
هنگامی که میخواهید از تصاویر PNG یا JPEG در برنامه خود استفاده کنید باید برای دکمه ها و ویو های مختلف
چندین نسخه از همان تصویر را برای تراکم صفحه نمایش مختلف تهیه کنید که این البته برنامه شما را با کپی
های مشابه تصاویر روبه رو میکند و این باعث بالا رفتن حجم برنامه میشه. اما ما با استفاده از shape در اندروید
میتوانیم چندین بار از یک شیپ در برنامه استفاده کنیم و آنرا بطور دلخواه دستکاری و تغییر دهیم.
خب بریم سراغ برنامه نویسی و مثال های مختلف از shape:
روی فولدر drawable کلیک راست کنید و مراحل زیر را دنبال کنید
res/drawable > New > Drawable resource file > give your file a name > use shape as a root element > click Ok
اولین نمونه از shape در اندروید
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners
android:bottomRightRadius="10dp"
android:radius="40dp" />
<gradient
android:angle="45"
android:centerX="float"
android:centerY="float"
android:endColor="#01f1fa"
android:gradientRadius="integer"
android:startColor="#0189ff"
android:type="linear" />
<!--If your shape requires only one solid color-->
<!--<solid
android:color="#FFFFFF" />-->
<size
android:width="82dp"
android:height="82dp" />
<!--Use android:dashWidth="2dp" and android:dashGap="2dp"
to add dashes to your stroke-->
<stroke
android:width="2dp"
android:color="#FFFFFF" />
<!--If you want to add padding-->
<!-- <padding
android:left="10dp"
android:top="20dp"
android:right="40dp"
android:bottom="8dp" />-->
</shape>
آشنایی با بر خی ویژگیهای shape:
1.)نوع شکل
شما میتوانید نوع شکل را با کد زیر مشخص نمایید بعنوان مثال نوع شکل در کد زیر بیضی است.
android:shape= “oval”
2) گوشه های گرد
از آنجا که شکل ما یک مستطیل است، می توانیم گوشه های مستطیل را دور بزنیم. شما می توانید آن را در داخل برچسب گوشه انجام دهید. شما می توانید شعاع برای تمام گوشه ها را با استفاده از اندیشه: شعاع مشخص کنید . به عنوان مثال:
android:radius=”21dp”
3.) گرادیان یا رنگ ترکیبی
اگر می خواهید از یک رنگ ترکیبی استفاده کنید، باید از یک برچسب جامد استفاده کنید و سپس داخل آن برچسب می توانید رنگ را با استفاده از android: color مشخص کنید.
تمام ویژگی های گرادیان باید در یک برچسب گرادیان باشند. شما می توانید شروع، محاسبه و پایان رنگ خود را با استفاده از android: startColor ، android: centerColor android: endColor را مشخص کنید . به عنوان مثال:
به عنوان مثال:
android:startColor=@color/your_color_name android:centerColor=@color/your_color_name android:endColor=@color/your_color_name
اگر نوع گرادیان را مشخص نکنید، خطی پیش فرض انتخاب می شود. انواع دیگر شعاعی و جاروب می شوند. در اینجا چگونگی مشخص کردن نوع شیب:
android:type=”radial”
شما حتی می توانید زاویه شیب را تغییر دهید. برای مثال، اگر شما می خواهید شیب خود را از پایین سمت چپ به بالا سمت چپ، شما باید زاویه خود را به android: زاویه = “45” (توجه داشته باشید که زاویه باید چند برابر 45).
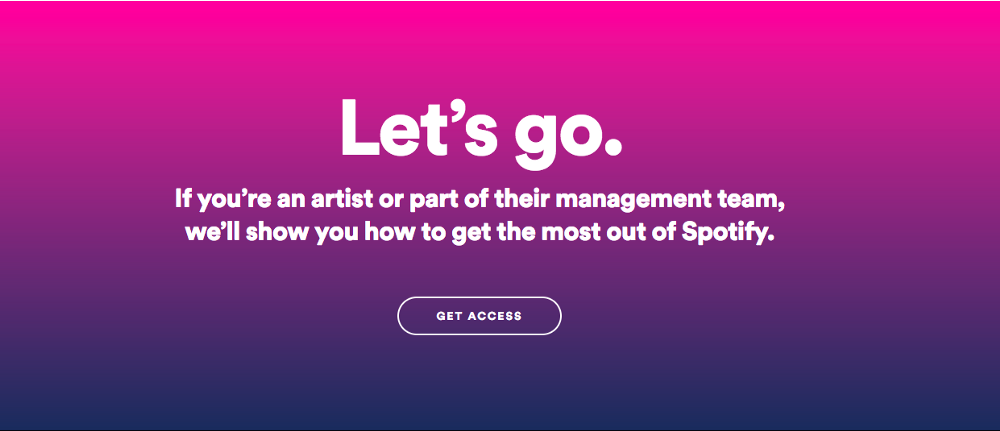
خب حالا بهتره یه کار عملی رو انجام بدیم میخواهیم با استفاده از shape تصویر زیر را بازسازی کنیم که مربوط
به سایت spotify هست
کد زیر برای بکگراند استفاده میکنیم با استفاده از گرادیانت.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:angle="90"
android:endColor="#ff009f"
android:startColor="#1a2b5d"
android:type="linear" />
</shape>
کد زیر برای مستطیل گرد شده در اطراف دکمه دسترسی است:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners
android:radius="20dp" />
<solid
android:color="@android:color/transparent" />
<stroke
android:color="#FFFFFF"
android:width="2dp" />
<size
android:width="165dp"
android:height="40dp" />
</shape>
view rawrounded_button_drawable.xml hosted with ❤ by GitHub
خب حالا بریم تا از این کدها تو یه لایه استفاده کنیم یک layout جدید بسازید
وکدهای زیر رو توش بزارید:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background_gradient">
<TextView
android:id="@+id/lets_go_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:text="Let's go."
android:textColor="#FFFFFF"
android:textSize="50sp"
android:textStyle="bold"
app:layout_constraintBottom_toTopOf="@+id/lets_go_description_tv"
app:layout_constraintEnd_toStartOf="@+id/lets_go_description_tv"
app:layout_constraintStart_toEndOf="@+id/lets_go_description_tv" />
<TextView
android:id="@+id/lets_go_description_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="If you're an artist or part of their management team,\nwe'll show you how to get the most out of Spotify."
android:textAlignment="center"
android:textColor="#FFFFFF"
android:textSize="20sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/get_access_btn"
android:layout_width="164dp"
android:layout_height="38dp"
android:layout_marginTop="30dp"
android:background="@drawable/rounded_button_drawable"
android:text="Get Access"
android:textAllCaps="true"
android:textColor="#FFFFFF"
android:textSize="12sp"
android:textStyle="bold"
app:layout_constraintEnd_toStartOf="@+id/lets_go_description_tv"
app:layout_constraintStart_toEndOf="@id/lets_go_description_tv"
app:layout_constraintTop_toBottomOf="@+id/lets_go_description_tv" />
</android.support.constraint.ConstraintLayout>
view rawspotify_layout_with_drawables_example.xml hosted with ❤ by GitHub
خب میبینید که زیادام بد نشد فقط فونت ها یکم فرق دارن:
امید وارم که این آموزش بدردتون بخوره و استفاده کنید بدرود.
همچنین ببینید:
سورس شبکه اجتماعی پیکو وت از نظرات دیگران در مورد تصمیم هایتان آگاه شوید
سورس فروشگاه ووکامرس مارکیت برای اندروید استودیو – هیروتک
قالب وردپرس پزشکی کلینیک (Clinico) – قالب حرفه ایی پزشکی













 94099 کاربر
94099 کاربر  107 محصول
107 محصول  87 مطلب
87 مطلب  516 دیدگاه
516 دیدگاه 